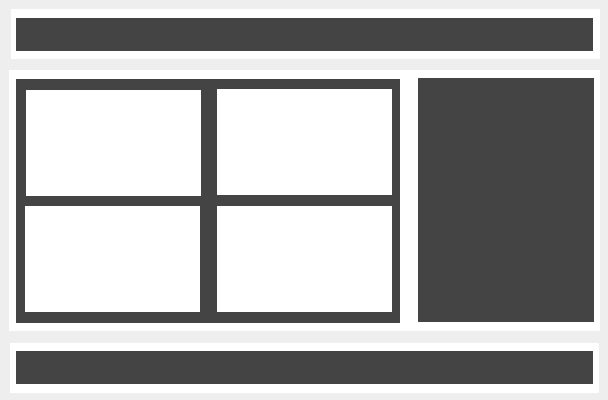
footer yang ditandai dengan selector .supplementary.Langkah awal untuk memulai tutorial ini ini adalah kita harus mengetahui struktur elemen pembentuk posting tersebut, contoh untuk elemen posting template bawaan Blogger™:
<div class="widget Blog" id="Blog1"><!-- widget posting -->
<div class="blog-posts hfeed"><!-- memulai posting dengan microformat (hfeed) -->
<div class="date-outer"><!-- posting sesuai tanggal terbit, dapat berisi lebih dari satu posting -->
<div class="date-posts"><!-- elemen ini dapat digunakan untuk membagi dua kolom -->
<div class="post-outer"><!-- elemen ini dapat digunakan untuk membagi dua kolom -->
<div class="post hentry"><!-- elemen ini dapat digunakan untuk membagi dua kolom -->
… dan seterusnya …Sebaik-baik jalan adalah ditengah-tengah, maka kita akan mengambil elemen
<div class="post-outer"> sebagai pembagi. Syaratnya format tanggal header di non-aktifkan. Perhatikan lebar (
Perhatikan lebar (width) elemen pembentuk widget posting, seperti main-content, main-content .widget, #main, #main .widget, dan sebagainya. Hal ini akan memudahkan kita untuk menentukan lebar elemen posting, apabila menggunakan jenis fixed layout. Contoh:#main .widget {
margin-right: 15px;
overflow: hidden;
width: 600px;
word-wrap: break-word;
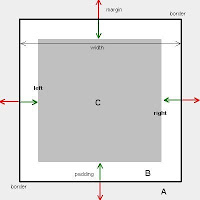
}Catatan: kode di atas menunjukkan bahwa lebar elemen yang ditempati oleh sejumlah posting adalah sebesar 600px. Sebagai tambahan kita juga semestinya mengetahui
margin-left elemen sidebar agar memperoleh hasil yang seimbang. Kira ambil contoh margin-left elemen sidebar sebesar 15px dan berada di sebelah kanan #main-content. Dengan kondisi awal kode CSS pada
Dengan kondisi awal kode CSS pada .post-outer adalah sebagai berikut:.post-outer {
margin: 15px;
width: 570px; <!-- 600px - 15px (margin-left) - 15px (margin-right) -->
}Catatan: kode CSS di atas merupakan contoh & bila tidak ada pada pengkodean template Anda, kemungkinan terdapat pada
Untuk merubah elemen posting blog menjadi dua, kita perlu mengkonfigurasi ulang .post atau selector lain. Properti width juga bisa tidak disertakan..post-outer. Dengan rincian seperti yang ditunjukkan pada kode berikut ini..post-outer {
display: inline;
float: left;
position: relative;
margin: 15px;
width: 270px; <!-- {600px - 30px (2× margin-left) - 30px (2× margin-right)} ÷ 2 kolom -->
}Catatan:
.post-outer harus diperlakukan tanpa border, untuk menjaga struktur pengkodean yang telah kita tentukan di atas. Sebaiknya penambahan border & pernak-pernik lain ditambahkan pada .post dan hal inilah yang saya sebut memudahkan kustomisasi pada catatan sebelumnya. Terakhir tambahkan
Terakhir tambahkan <div class='clear'></div> tepat di bawah penutup <div class="post-outer"> untuk menjaga & mengikat pengkoloman yang telah kita buat.<div class="widget Blog" id="Blog1">
<div class="blog-posts hfeed">
<div class="date-outer">
<div class="date-posts">
<div class="post-outer">
<div class="post hentry">
… dan seterusnya …
<div><!-- .post -->
<div><!-- .post-outer -->
<div class='clear'></div>
<div><!-- .date-posts -->
<div><!-- .date-outer -->
<div><!-- .blog-posts -->
<div><!-- .Blog #Blog1 -->Catatan: untuk pengaturan CSS (Cascading Style Sheets)
Trik atau toturial yang telah dijelaskan di atas tidak mutlak harus demikian serta tergantung pada struktur pengkodean pada masing-masing template. Dan jika ditelaah, maka kita akan menemukan kode/kata kunci untuk membuat suatu elemen mempunyai letak yang sejajar (dalam baris tertentu), yakni <div class='clear'></div> dapat kita temui pada posting Membuat Template Hasil Karya Sendiri dengan kode ditandai warna biru.display: inline;, float: left;, position: relative;, dan mungkin width.sumber refrensi: Blog Bungas






wah bagus penjelasanya gan langsung tkp dah
ReplyDeleteoke bro tapi sering sering mampir ya.....
ReplyDelete