 Ini adalah salah satu beberapa widget berbagi sosial yang mengambil banyak waktu saya di merancang itu. Anda telah melihat tren mengambang berbagi tombol count pada blog populer. Ikon tradisional sekarang digantikan dengan auto incremented counter tombol yang diperbarui dalam detik. Kami membuat berbagai versi ini bar menerapkan kedua efek Jquery dan CSS3 gaya tetapi widget ini berbeda karena mengandung kericau kustom, Dauroh dan tombol Email. Layanan seperti Addthis dan Sharethis keduanya melakukan pekerjaan yang besar tetapi mereka masih perlu bekerja pada beberapa dari mereka integrasi plugin konflik. Dauroh menyematkan tombol yang menyebabkan masalah besar dan parah gagal dalam mengambil gambar mini benar. Dalam kebanyakan kasus itu tidak bahkan memilih gambar sehingga membuat seluruh konsep pinning hambar. Namun kami mendesain ulang widget yang disediakan oleh shareThis untuk membuat yang baru dengan memperbaiki semua kekurangan. Bar ini berbagi akan mengambang di sebelah kiri dari posting blog Anda dan akan mengambang sebagai naskah pengunjung naik atau turun. Widget ini berisi counter penting situs jaringan sosial yang memiliki potensi untuk membawa Anda lalu lintas oleh beredar konten Anda ke khalayak yang lebih luas. Kami telah diuji widget pada browser utama seperti IE7 +, Firefox, Chrome dll dan menemukan ini bekerja baik tanpa masalah kompatibilitas atau desain konflik.
Ini adalah salah satu beberapa widget berbagi sosial yang mengambil banyak waktu saya di merancang itu. Anda telah melihat tren mengambang berbagi tombol count pada blog populer. Ikon tradisional sekarang digantikan dengan auto incremented counter tombol yang diperbarui dalam detik. Kami membuat berbagai versi ini bar menerapkan kedua efek Jquery dan CSS3 gaya tetapi widget ini berbeda karena mengandung kericau kustom, Dauroh dan tombol Email. Layanan seperti Addthis dan Sharethis keduanya melakukan pekerjaan yang besar tetapi mereka masih perlu bekerja pada beberapa dari mereka integrasi plugin konflik. Dauroh menyematkan tombol yang menyebabkan masalah besar dan parah gagal dalam mengambil gambar mini benar. Dalam kebanyakan kasus itu tidak bahkan memilih gambar sehingga membuat seluruh konsep pinning hambar. Namun kami mendesain ulang widget yang disediakan oleh shareThis untuk membuat yang baru dengan memperbaiki semua kekurangan. Bar ini berbagi akan mengambang di sebelah kiri dari posting blog Anda dan akan mengambang sebagai naskah pengunjung naik atau turun. Widget ini berisi counter penting situs jaringan sosial yang memiliki potensi untuk membawa Anda lalu lintas oleh beredar konten Anda ke khalayak yang lebih luas. Kami telah diuji widget pada browser utama seperti IE7 +, Firefox, Chrome dll dan menemukan ini bekerja baik tanpa masalah kompatibilitas atau desain konflik.Tombol jaringan sosial yang digunakan?
Prioritas pertama Anda harus selalu Facebook, Google +, Twitter, Linkedin dan sekarang Dauroh. Semua ini berbagi counter bermain baik di beredar konten Anda atas berbagai macam pengunjung. Media sosial adalah mesin non-stoppable, yang jika didorong dengan benar dan hati-hati dapat membawa ton lalu lintas yang berharga setiap pengunjung bernilai satu dolar. Karena menampilkan terlalu banyak jumlah kotak pasti bisa efek waktu beban blog Anda karena itu kami telah menambahkan AddThis berbagi tombol yang menyediakan pengunjung dengan lebih dari 330 + sosial berbagi pilihan semua di satu tempat.
Mengapa tidak menggunakan JQuery?
Mengabaikan JavaScript dan perpustakaan yang Jquery sebanyak mungkin. Browser seperti Internet Explorer masih kekurangan dukungan untuk semua fungsionalitas yang ditawarkan oleh jquery. Selain itu JavaScript bertanggung jawab untuk sebagian besar dari waktu beban keseluruhan blog Anda. Kami karena itu tidak menambahkan efek geser yang halus untuk plugin ini seperti yang kita lakukan sebelumnya untuk Jquery geser berbagi widget
Bagaimana cara kerjanya?
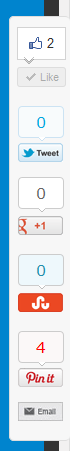
Kami telah terintegrasi Addthis dan ShareThis layanan di dalamnya. Untuk menyesuaikan tombol kericau dan lain-lain yang kami mengambil kode standar Sharethis dan menyesuaikannya untuk mengubah gambar tombol, gelembung ukuran dan menghitung teks. Widget yang kita awalnya dikembangkan terlihat sangat menarik dibandingkan dengan yang satu ini. Anda dapat melihat versi dirancang draft pertama dalam gambar di bawah ini:
Anda bisa mengamati bahwa Twitter, Google Plus, Dauroh maupun Stumbleupon ditampilkan dengan bentuk adat, ukuran yang sama dan berbeda jumlah warna. Saya menghabiskan banyak waktu untuk membuat semua tombol ukuran yang sama dengan menggunakan gambaran umum yang dihubungkan oleh sebuah sprite tetapi satu-satunya masalah dengan plugin ini adalah bahwa dianggap tidak akan menunjukkan resmi nomor terdaftar di Twitter, Google dan Dauroh server tapi mereka akan menunjukkan bertahap terdaftar di ShareThis. Jika Anda menambahkan bar ini berbagi ke blog Anda, Anda akan melihat nol pada semua counter kecuali seseorang klik mereka dan beredar konten Anda.
Untuk benar masalah ini aku harus sayangnya menjatuhkan gagasan berbagi di atas dirancang versi dan berbagi widget tutorial ini sebagai gantinya. Namun widget di blog kami masih mengandung tombol kericau wont yang menampilkan penghitungan resmi tetapi dari ShareThis. Jika Anda ingin menggantinya dengan resmi besar ukuran twitter hitung kotak maka Anda pasti dapat melakukan ini dengan menyesuaikan kode bersama di bawah ini.
Langkah-langkah yang disimpan sangat mudah untuk menerapkan. Yang Anda butuhkan adalah untuk menyalin dan menyisipkan potongan code kami mengembangkan dan diuji sepanjang hari yang panjang. Ikuti langkah-langkah yang ramah ini:
- Pergi ke Blogger > Template
- Cadangan template Anda
- Klik Edit HTML
- Klik Lanjutkan
- Kemudian klik memperluas Widget template
- Cari
<b:includable id='post' var='post'>7. tempel di bawah kode tersebut:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.mbt_social_floating{
position:fixed; bottom:10%; margin-left:-60px; float:left; width:60px;
background-color:#f7f7f7; padding: 5px 0 0px 0px;
border-top:1px solid #ddd;
border-left:1px solid #ddd;
border-bottom:1px solid #ddd;
z-index:9999px !important;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;
}
.mbt_social_floating .mbt_side_social_button{
margin-bottom:5px;
float:none;
height:auto;
width:60px;
}
.mbt_social_floating .st_twitter_vcount, .mbt_social_floating.st_plusone_vcount, .st_email{
margin-left:5px;
}
.mbt_social_floating .st_fblike_vcount{
margin-left:5px;
}
.mbt_social_floating .stButton_gradient{
background:none !important;
height:21px !important;
padding-left:0 !important;
}
.mbt_social_floating .chicklets, .mbt_social_floating .stMainServices {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifLKCRg6WSd2CwoYA6XkilEN4rkDwALAi_NIszyYG8yyF0sMuOHq1JmUsZqnYzhoU9UJl7B6OhKw6JvSHO-xIBjwNTZcGp3xuIDinRuNi8yOpSSWTmG95uU5GwkxlbqNqssnKf8ooO0GGQ/s400/gc_social_sprite.gif') no-repeat !important;
height:19px !important;
width:45px !important;
padding:0 !important;
}
.st_email .chicklets{
background-position:0 -77px !important;
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifLKCRg6WSd2CwoYA6XkilEN4rkDwALAi_NIszyYG8yyF0sMuOHq1JmUsZqnYzhoU9UJl7B6OhKw6JvSHO-xIBjwNTZcGp3xuIDinRuNi8yOpSSWTmG95uU5GwkxlbqNqssnKf8ooO0GGQ/s400/gc_social_sprite.gif') !important;
}
.mbt_social_floating .st_twitter_vcount .st-twitter-counter{
background-position:0 -58px !important;
}
.mbt_social_floating .stButton_gradient{
border:none !important;
}
.mbt_social_floating .stBubble_count{
width:44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top:7px !important;
height:23px !important;
background:none !important;
}
.mbt_social_floating .st_twitter_vcount .stBubble_count{
color:#00a6df;
background-color:#f8fbfc !important;
}
.st_fblike_vcount{
margin-bottom: 0px;
display: block;
}
.st_twitter_vcount{
margin-bottom: 3px;
display: block;
}
.st_email{
margin-bottom: 5px; margin-top: 3px;
display: block;
}
.mbt_social_floating .stBubble{
background-position: 21px 31px !important;
height:35px !important;
}.mbt_social_floating .st_pinterest_vcount{
margin-left:5px;
}
.mbt_social_floating .st_pinterest_vcount .st-pinterest-counter{
background-position:0 -19px !important;
}
.mbt_social_floating .st_pinterest_vcount .stBubble_count{
color:#FF0505;
background-color:#fbf8f8 !important;
}
.mbt_social_floating .st_pinterest_vcount .stBubble{
background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimAPlJSqQwmOheA9it5sbMsac2LXAgjSiP4D2PwX8sfLP2JvJZ7QsMKrvxPb8Ou3m-EjOZdFE_5zs2vGKb_5PynAFsw_epAW5Wrm5OZe7g7npkLSHJbyj6MUeJ1NbGYCE9lwjPj5ign8S8/s400/bubble_arrow_pinterest.png') !important;
}
.st_pinterest_vcount{
margin-bottom: 0px;
display: block;
}
</style>
<div class='mbt_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false});</script>
<span class='st_fblike_vcount' displaytext=''/>
<span class='st_twitter_vcount' displaytext='' st_via='mybloggertricks'/>
<span class='st_pinterest_vcount' displaytext=''/>
<div style='margin:0px 0 0 5px;'>
<span class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "MY BLOGGER TRICKS",
ui_header_color: "#ffffff",
ui_header_background: "#0080FF"
}
</script>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px; font-weight:bold; text-align:center;'><a href='http://www.mybloggertricks.com/2012/05/create-floating-bar-for-pinterest-other.html' style='color:#CAC8C8;'>Widgets</a></p>
</div>
</b:if></b:if>
Hanya mengganti mybloggertricks dengan nama pengguna berkicau Anda.
8. Simpan template Anda dan Anda sudah selesai!
Punya pertanyaan?
Bar terapung ini akan menampilkan pada halaman posting dan tidak akan menampilkan pada homepage. Widget memiliki latar belakang putih dan mengapung ke kiri blog posts.Jika Memetikan Anda ingin untuk mengapung ke kanan lalu semua yang Anda butuhkan adalah untuk mengedit bagian dari kode tebal hitam. Anda pasti dapat meminta saya bantuan yang akan menjadi tidak kurang dari menyenangkan. Silahkan posting permintaan apapun yang mungkin Anda miliki di kotak komentar di bawah ini.






0 komentar:
Post a Comment